皆さんこんにちは!女子大生ブロガーのべってぃです。
さっそくですがAFFINGER5の「Tiny MCE Advanced」というプラグインをご存じですか?

「Tiny」をインストールすると、AFFINGER5のビジュアルエディタ(編集画面)上で簡単に表が作れたり、テキストの色を変更したりできるのでとても便利!
操作がシンプルなので、ワードプレス初心者の方、プログラミング言語が苦手な方におすすめのプラグインです。
しかし1つだけ問題点が、、、


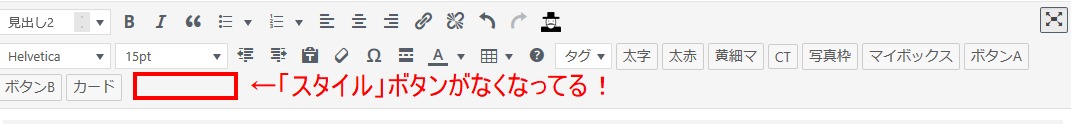
「スタイルタグ」は文字の太さを変えたり、下線マーカーを引いたり、ブログ投稿には欠かせないものですよね!私もスタイルタグが無くなったときは焦りました。
そこで今回は「Tiny MCE Advanced」でスタイルボタンが無くなった時の対処法についてご紹介します!
スタイルボタンが無くなったときの対処法
それでは「Tiny」をインストールしてスタイルボタンがなくなった時の対処法についてご説明します。
step
1プラグインをクリック

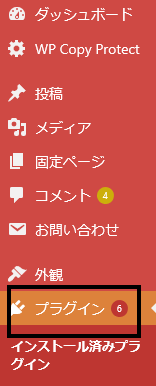
AFFINGER5投稿編集画面を開いたら、画面の左側にある「プラグイン」をクリックしてください。

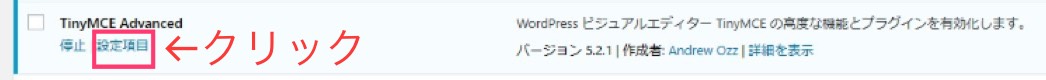
プラグインをクリックしたら、インストール済のプラグインが一覧表示されます。その中から「Tiny MCE Advanced」を探して、「設定項目」をクリックしてください。
step
2スタイルボタンを追加

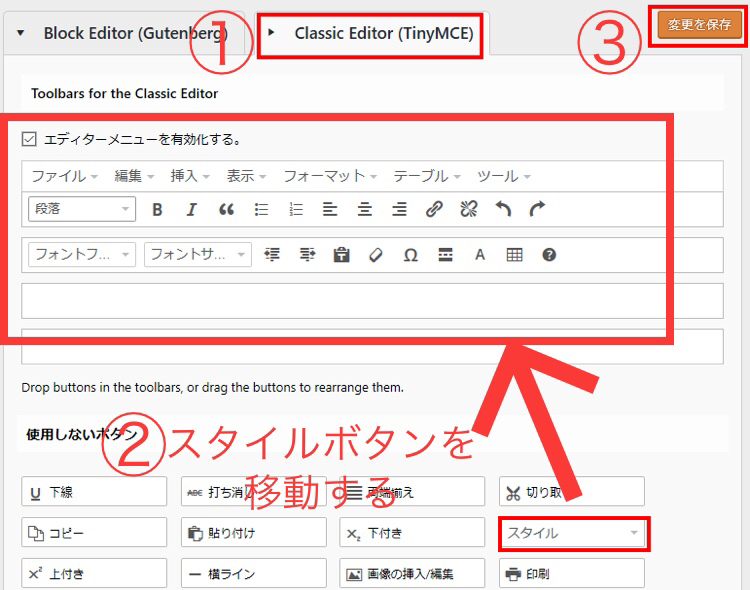
- 「Classic Editer(TinyMCE)」をクリックする
- 「使用しないボタン」内に「スタイル」があるので、上記の画像で大きく四角で囲ってある部分に「スタイル」を移動させる
- 「変更を保存」をクリックする
注意ポイント
「エディタメニューを有効化する」のチェックをはずすと、1段目にある「ファイル, 編集,挿入,表示」などのボタンが非表示になります。

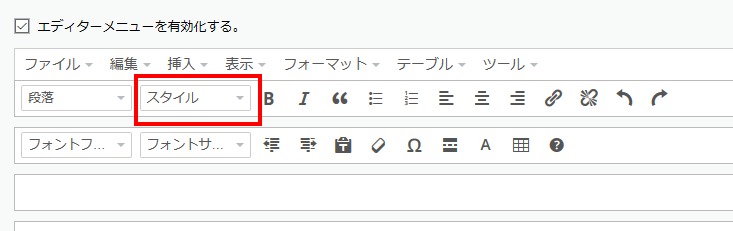
上の画像は「スタイル」ボタンを移動した後の画面です。
step
3完成!!
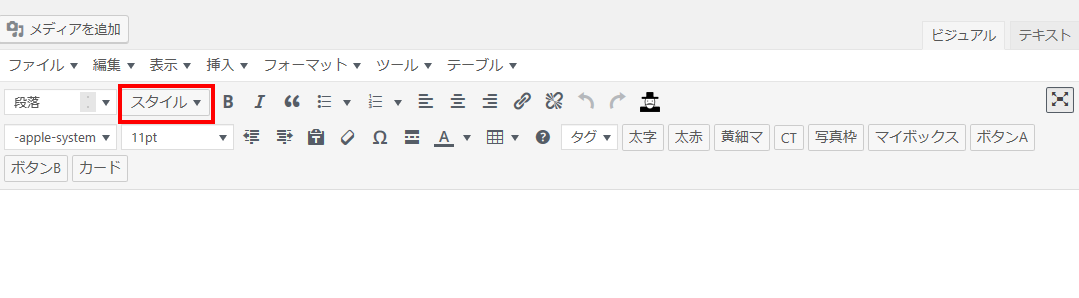
実際に設定の変更が反映されているか確認しましょう。下の画像のように「スタイル」ボタンが追加されていたらOKです。
まとめ

いかがでしたか?
今回は「Tiny MCE Advancedでスタイルボタンが無くなった時の対処法」についてご紹介しましたがスタイルボタン以外のボタンを追加&削除することも、もちろん可能です。
ぜひ紹介した手順をマスターして応用してくださいね♪

-

-
【AFFINGER5初心者ガイド】チェックボックス・チェックリストの作成方法
皆さんこんにちは!女子大生ブロガーのべってぃです。 皆さんAFFINGER5の「チェックボックス」というカスタマイズをご存じですか? ホタテさんチェックボックスとはこういうものです↓↓ 立川 新宿 吉 ...
続きを見る
-

-
【AFFINGER5初心者ガイド】初心者でも出来る!会話吹き出しの設定方法
こんにちは!女子大生ブロガーのべってぃです。 今回はAFFINGER5の「会話吹き出し」機能についてご紹介します! 会話吹き出しってどんな機能??カニちゃん ホタテさん会話吹き出しはこんな機能だよ♪好 ...
続きを見る

