皆さん「ブログカード」をご存じですか?
ブログカードとは、下記のように他の記事を紹介できる機能のことです。ブログカードをクリックすると、その記事の画面に飛ぶことができます。(実際にクリックしてみてください♪)
-

-
【AFFINGER5初心者ガイド】ブログ記事のフォントを変更する方法
皆さん!記事の文字フォントを変更してみませんか? フォントを変更することで、ブログの雰囲気がオシャレになったりかっこよくなったりします!また、自分のなりたい印象に合わせてフォントを変えることで、ブログ ...
続きを見る
カード風で見た目がおしゃれでですよね♪
そこで今回はブログカードの使い方についてご紹介したいと思います。
ブログカードはとってもシンプル&簡単なので、初心者の方におすすめ。ちなみに私もAFFINGER5初心者ですが、すぐにマスターできました!
超簡単!ブログカードの作り方
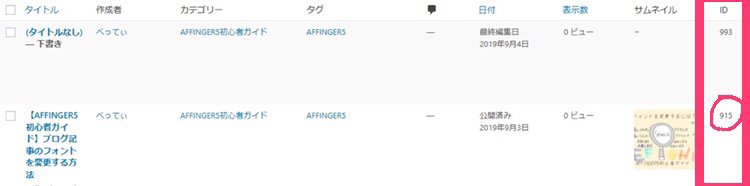
記事IDを探す

まず紹介したい記事のID(数字)を調べましょう。
記事IDは「ダッシュボード」→「投稿」→「投稿一覧」から探してください。
上の画像ではIDは「915」です。
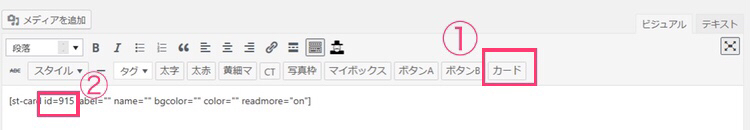
ブログカードを作る

①「カード」というボタンをクリックする。クリックするとコード([stーcard......]で始まる英語の羅列)が出てきます。
②「id=」の部分に紹介したい記事のID(今回は915)を入力します。
完成♪
※投稿の編集画面の「更新」ボタンをクリック→「変更のプレビュー」をクリックして実際にカードが作れているか確認してみてください!

-

-
【AFFINGER5初心者ガイド】ブログカードで関連記事を紹介する方法
皆さん「ブログカード」をご存じですか? ブログカードとは、下記のように他の記事を紹介できる機能のことです。ブログカードをクリックすると、その記事の画面に飛ぶことができます。(実際にクリックしてみてくだ ...
続きを見る