皆さんこんにちは!女子大生ブロガーのべってぃです。
皆さんAFFINGER5の「ステップ」というカスタマイズをご存じですか?

step
1会員登録をする
公式ホームページを開いたら、右上にある「会員登録」をクリックします。
step
2プロフィールを登録する
会員登録をしたら、マイページの「プロフィール」をクリックします。自己紹介やアイコンなどを設定しましょう。
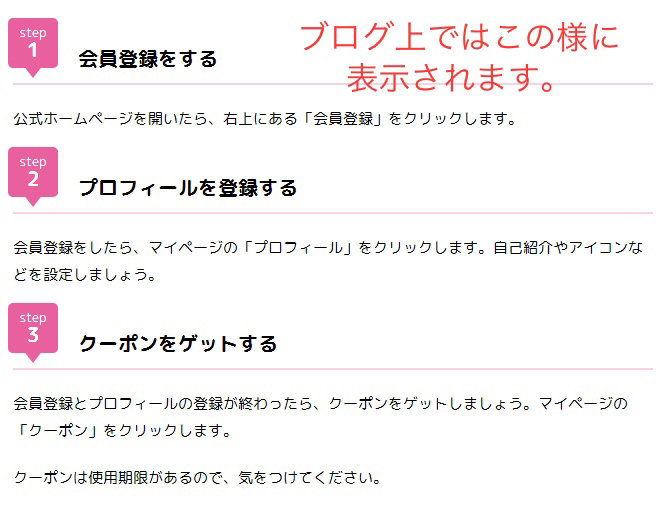
「step1・step2」のようにステップを使うことで、手順を説明することができます。
しかし、ワードプレス・AFFINGER5初心者の方は「ステップってなんだよ!難しそうじゃん!」って感じですよね、、、
そんな方に朗報です♪なんと「ステップ」はめちゃくちゃ簡単に作れちゃいます!!
今回紹介する手順に沿ってやれば、どなたでもできますよ。初心者向けに画像付き解説をします。

- ステップってなに?
- ステップを使うメリットは?
- ステップの使い方わかんない!
この記事を見て、皆さんもステップを使いこなせるようになりましょうね♪
ステップの使い方(画像付き解説)
step
1ステップを用意する
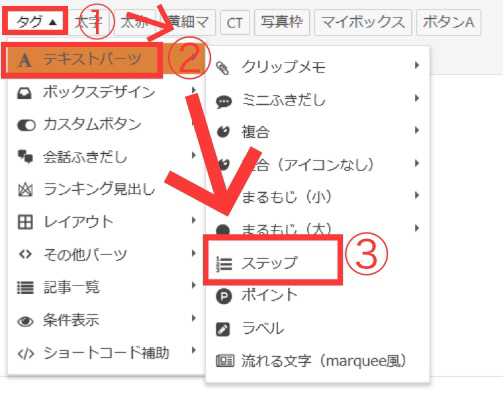
①タグ→②テキストパーツ→③ステップの順番にクリックする。

step
2テキストをいれる
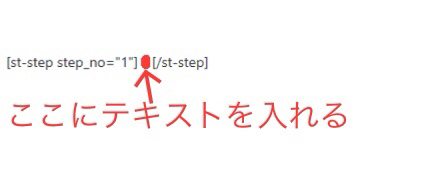
先程step1でステップをしたのでテキストをいれましょう。画像にあるように、[st~]と[/st~]の間にテキストをいれてください。

step
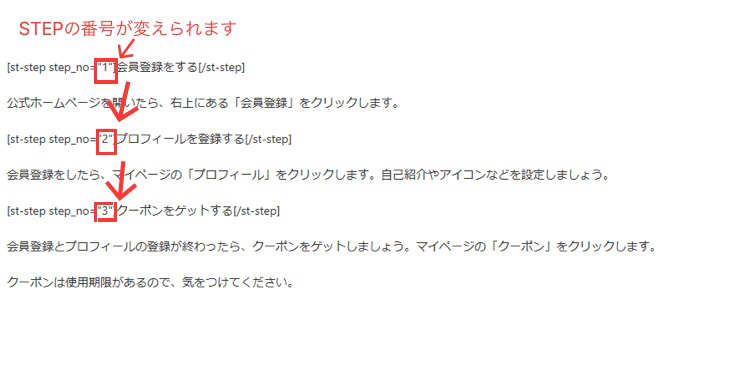
3ステップの番号を変える
「step1」・「step2」のようにステップの番号を変えてみましょう!ステップの番号は手動で変えることができます。


step
4完成!!
これで完成です!!完成したら「プレビュー」をクリックして確認してみてください!


まとめ
いかがでしたか?今回は「affinger5でステップを作る方法」についてご紹介しました!
では今回紹介したことを簡単に説明します。
ステップタグの作り方
- ①タグ→②テキストパーツ→③ステップの順番にクリックする
- [st~]と[/st~]の間にテキストをいれる
- [st-step steo_no="1"]の「""」の中の数字をクリックしてステップが作られているか確認する

-

-
【AFFINGER5初心者ガイド】チェックボックス・チェックリストの作成方法
皆さんこんにちは!女子大生ブロガーのべってぃです。 皆さんAFFINGER5の「チェックボックス」というカスタマイズをご存じですか? ホタテさんチェックボックスとはこういうものです↓↓ 立川 新宿 吉 ...
続きを見る
-

-
【AFFINGER5初心者ガイド】初心者でも出来る!会話吹き出しの設定方法
こんにちは!女子大生ブロガーのべってぃです。 今回はAFFINGER5の「会話吹き出し」機能についてご紹介します! 会話吹き出しってどんな機能??カニちゃん ホタテさん会話吹き出しはこんな機能だよ♪好 ...
続きを見る
-

-
【AFFINGER5初心者ガイド】ブログカードで関連記事を紹介する方法
皆さん「ブログカード」をご存じですか? ブログカードとは、下記のように他の記事を紹介できる機能のことです。ブログカードをクリックすると、その記事の画面に飛ぶことができます。(実際にクリックしてみてくだ ...
続きを見る

