皆さんこんにちは!女子大生ブロガーのべってぃです。
皆さんAFFINGER5の「チェックボックス」というカスタマイズをご存じですか?

- 立川
- 新宿
- 吉祥寺
普通の箇条書きよりかっこいい&目立ちますよね♪
大切なポイントを箇条書きにしてまとめるときにおすすめ。
そこで今回はチェックボックスの作成方法についてご紹介します!作り方はとっても簡単なので初心者の方にもおすすめです♡
チェックボックスのデザインは大まかに3パターンあるので、ぜひマスターしましょう。
チェックボックス(番号なしリスト)の作り方

- 立川
- 新宿
- 吉祥寺
それではチェックボックス(番号なしリスト)の作成方法について詳しく紹介していきます。
注意

step
1チェックボックスに入れる文章を箇条書きにする

チェックボックスに入れたい文章を箇条書きにしてください。
step
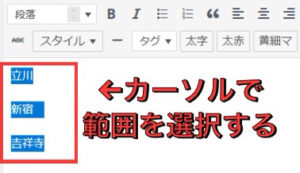
2チェックボックスに入れたい部分をカーソルで範囲指定する

文章を箇条書きにしたら、チェックボックスに入れたい部分をカーソルで範囲指定してください。範囲指定はマウスを左クリックしながらカーソル動かします。
step
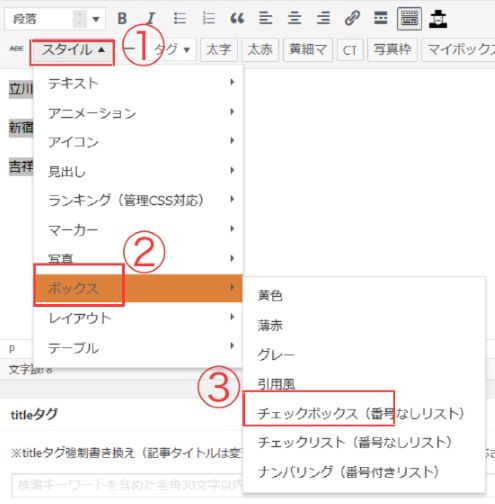
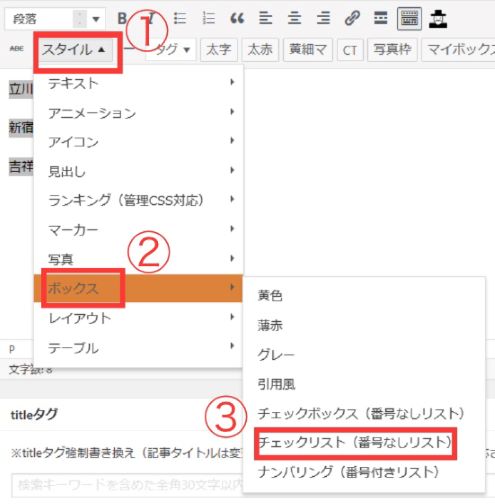
3「チェックボックス」ボタンをクリック

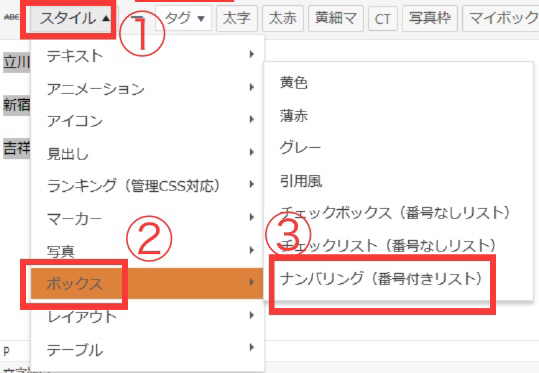
「スタイル」→「ボックス」→「チェックボックス(番号なしリスト)」の順にクリックしてください。
step
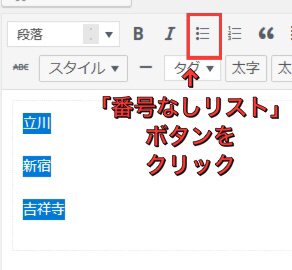
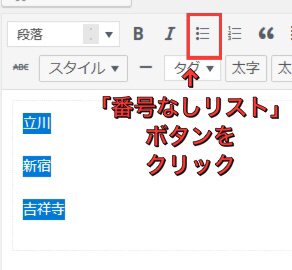
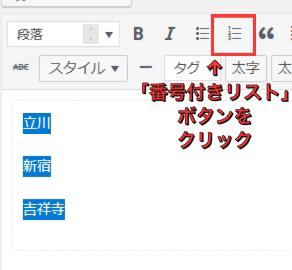
4「番号なしリスト」ボタンをクリック

STEP3でチェックボックス(番号なしリスト)をクリックした後、「番号なしリスト」をクリックしてください。
step
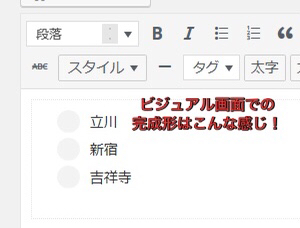
5完成!!

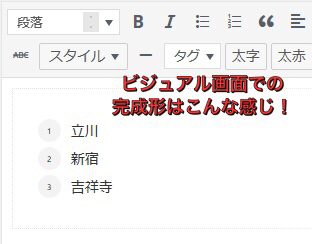
ビジュアル画面上では完成形はこんな感じになります。
ブログ上でちゃんとチェックボックスが作成されているか確認するために「プレビュー」ボタンをクリックしてください。

- 立川
- 新宿
- 吉祥寺
チェックリスト(番号なしリスト)の作り方

- 立川
- 新宿
- 吉祥寺
ポイント
ひとつ前で紹介したチェックボックスの手順「STEP1~2」と同じ操作なので途中まで参考にしてください。
step
1「チェックボックス」ボタンをクリック

「スタイル」→「ボックス」→「チェックリスト(番号なしリスト)」の順にクリックしてください。
step
2「番号なしリスト」ボタンをクリック

STEP1で「チェックリスト(番号なしリスト)」をクリックした後、「番号なしリスト」をクリックしてください。
step
3完成!!

ビジュアル画面上では完成形はこんな感じになります。
ブログ上でちゃんとチェックボックスが作成されているか確認するために「プレビュー」ボタンをクリックしてください。

- 立川
- 新宿
- 吉祥寺
ナンバリング(番号付きリスト)の作り方

- 立川
- 新宿
- 吉祥寺
ポイント
ふたつ前で紹介したチェックボックスの手順「STEP1~2」と同じ操作なので途中まで参考にしてください。
step
1「チェックボックスボタン」をクリック

「スタイル」→「ボックス」→「ナンバリング(番号付きリスト)」の順にクリックしてください。
step
2「番号付きリスト」ボタンをクリック

STEP1で「ナンバリング(番号付きリスト)」をクリックした後、「番号付きリスト」をクリックしてください。
step
3完成!!

ビジュアル画面上では完成形はこんな感じになります。
ブログ上でちゃんとチェックボックスが作成されているか確認するために「プレビュー」ボタンをクリックしてください。

- 立川
- 新宿
- 吉祥寺
まとめ
いかがでしたか?
今回は以下のチェックボックス3パターンをご紹介しました!
- チェックボックス(番号なしリスト)
- チェックリスト(番号なしリスト)
- ナンバリング(番号付きリスト)
それぞれデザインが少しづつ違うのでお好みで使い分けてくださいね!チェックボックスの使い方をマスターして、ブログカスタマイズをエンジョイしましょう!
私と同じようにAFFINGER5初心者の方のお役に立てれば幸いです。

-

-
【AFFINGER5初心者ガイド】初心者でも出来る!会話吹き出しの設定方法
こんにちは!女子大生ブロガーのべってぃです。 今回はAFFINGER5の「会話吹き出し」機能についてご紹介します! 会話吹き出しってどんな機能??カニちゃん ホタテさん会話吹き出しはこんな機能だよ♪好 ...
続きを見る
-

-
【AFFINGER5初心者ガイド】ブログカードで関連記事を紹介する方法
皆さん「ブログカード」をご存じですか? ブログカードとは、下記のように他の記事を紹介できる機能のことです。ブログカードをクリックすると、その記事の画面に飛ぶことができます。(実際にクリックしてみてくだ ...
続きを見る
-

-
【AFFINGER5初心者ガイド】アイキャッチ画像をタイトル下に設定する方法
皆さん!アイキャッチ画像をご存じですか? アイキャッチ画像とは、ブログ上で使用する画像のことです。 「アイキャッチ」を直訳すると「目を惹く」、 つまりアイキャッチ画像とは「記事を読みたくなるような魅力 ...
続きを見る
-

-
【AFFINGER5初心者ガイド】ブログ記事のフォントを変更する方法
皆さん!記事の文字フォントを変更してみませんか? フォントを変更することで、ブログの雰囲気がオシャレになったりかっこよくなったりします!また、自分のなりたい印象に合わせてフォントを変えることで、ブログ ...
続きを見る

